Cinecita.org

Umsetzung
Content Management
Die Seite läuft mit einem speziell angefertigtem Content-Management-System. Ich habe es mit PHP5, Zend Framework, Doctrine ORM und HTMLPurifier gemacht. Cinecita.org ist der technische Vorgänger von graphicore.de.
Internationalisierung
Englisch und Spanisch waren notwendig. Die meisten fertig benutzbaren CMSe haben mittelmäßige Unterstützung für Internationalisierung. Dieses CMS war von Beginn an mit mehreren Sprachen im Hinterkopf geplant. Die Übersetzung ist das einzige was zu tun ist, falls aber eine Übersetzung fehlt, wird auf eine verfügbare zurück gegriffen. Die Anzahl der Sprachen ist technisch nicht begrenzt.
Blog
Die Seite hat einen komplett integrierten Blog mit eingebautem ATOM und RSS Newsfeed. Einige Teile der Webseite werden vom CineCita-Personal während sie auf Tour sind verändert. Sie können einen WYSIWYG-Editor benutzen und müssen nicht so viel mit HTML herumbasteln.
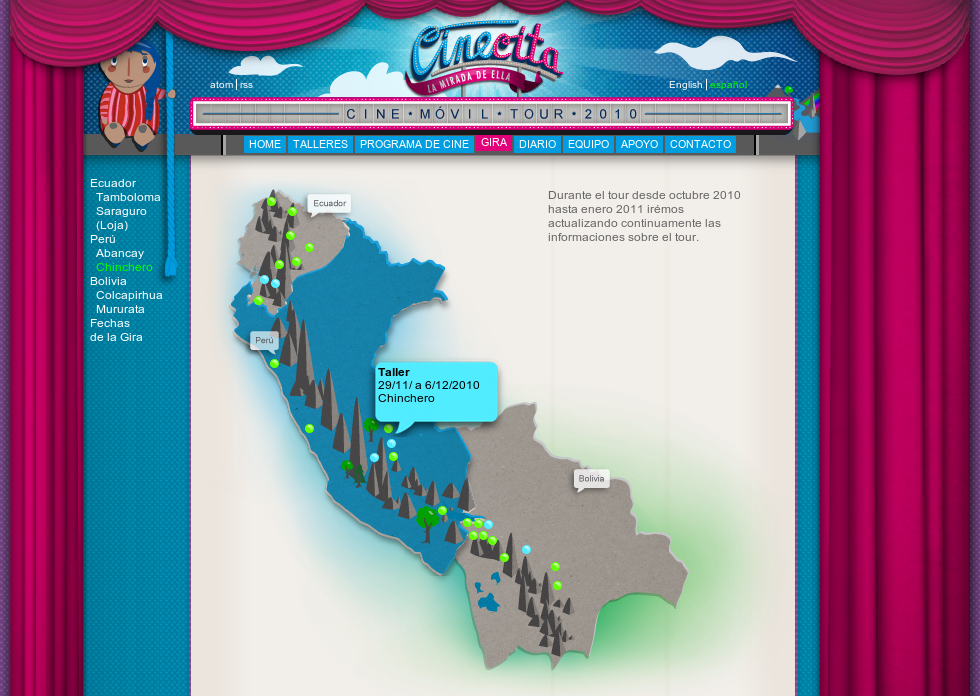
Eine interaktive Karte
bietet eine schnelle Übersicht des CineCita Tourplans und lässt den Benutzer durch die Tourstops navigieren. Die Ergebnisse der von CineCita abgehaltenen Workshops werden dort verfügbar sein.
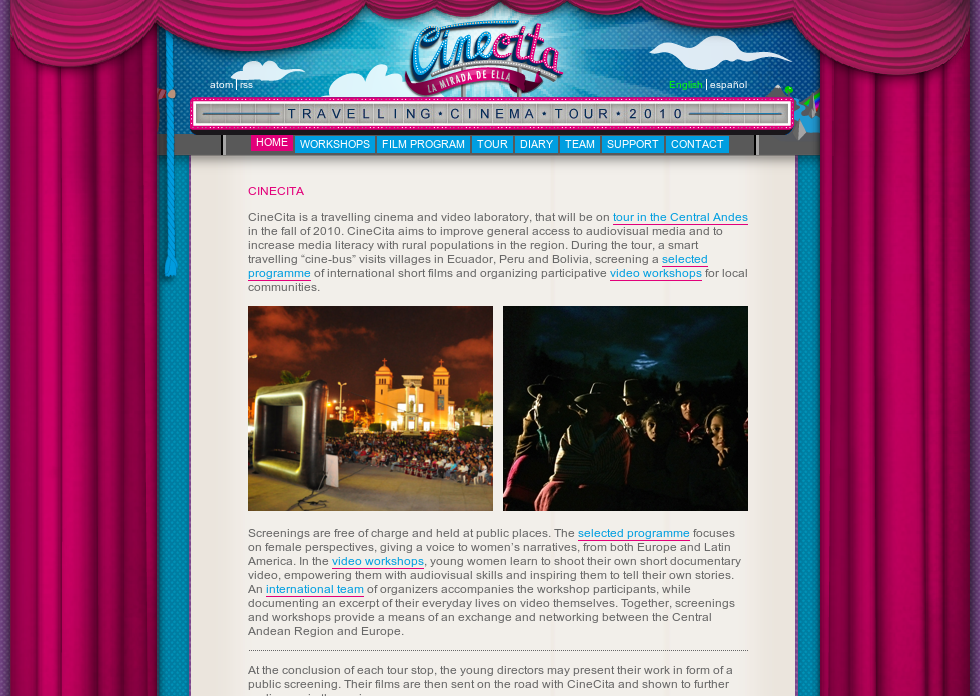
Animationen
transportieren Emotionen. Das müsst ihr euch auf der Life-Seite anschauen. Die Kopfleiste ist überall animiert und wenn ein Untermenü geladen wird öffnet das kleine Mädchen in der linken oberen Ecke den Vorhang. Überhaupt kein Flash wurde benutzt, wir haben ausprobiert wie weit wir ohne gehen konnten. Frontend-Tools waren jQuery, jQuery Tools und natürlich XHTML 1.0 Strict
Ajax
Progressive Verbesserung gewährleistet, dass die Seite gut ohne Javascript funktioniert. Jedoch – falls Javascript läuft – werden die Inhalte zwischengespeichert und das Seitengerüst muss nicht jedes mal neu angefragt werden. Das lässt intakt, wie sich die Seite anfühlt, und verbessert die Kontrolle über den animierten Vorhang.

Die Mediendaten sind ausgegliedert
Videos
sind die Kernmedien von CineCita. Bei Workshops werden Videos von lokalen Mädchen und Frauen produziert. Die Videos werden von den guten und skalierenden Diensten von Vimeo oder YouTube ausgeliefert.
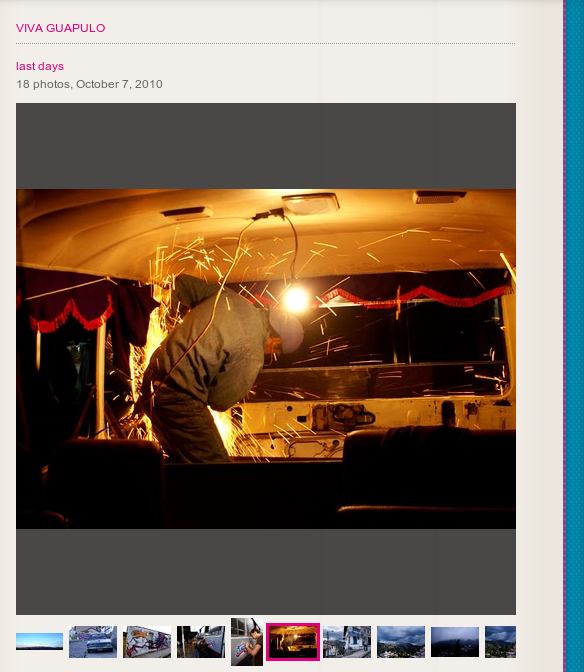
Die eingebundenen Diashows
laden Fotoalben von Googles Picasa und zeigen diese im Artikel an. Die CineCita-Leute benutzen diese Funktion häufig in ihren Blog-Artikeln um die wundervollen Plätze zu zeigen, die sie auf ihrer Reise besuchen.
Der Code ist eine stark modifizierte Version von pwi - Picasa Webalbum Integrator. Das Beste: die schwere Arbeit des massiven auslieferns von Bildern wird von Google gemacht.
Das Grafikdesign
ist von 10hoch16.de.