graphicore Bitmap Font Building – updated
...............................###.....##......................... ......##......................###......##......................... .....###......................##.................................. ..####..###.##..##.##.##.###..#####..###...###...####.###.##..###. .##.###..##.##.##.###..##.###.###.##..##..##.##.##.###.##.##.##.## ##...##..###..##...##..##..##.##..##..##.##....##...##.###..#####. ###.##...##...##...##..##..##.##..##..##.##....##...##.##...##.... .######..##...###.###..##.##..##..##..##.###.#.###.##..##...##..#. .....###.##....###.###.####...##..###.###.####..####...##....####. ##....##...............##......................................... ###..##................##......................................... .#####.................##.........................................
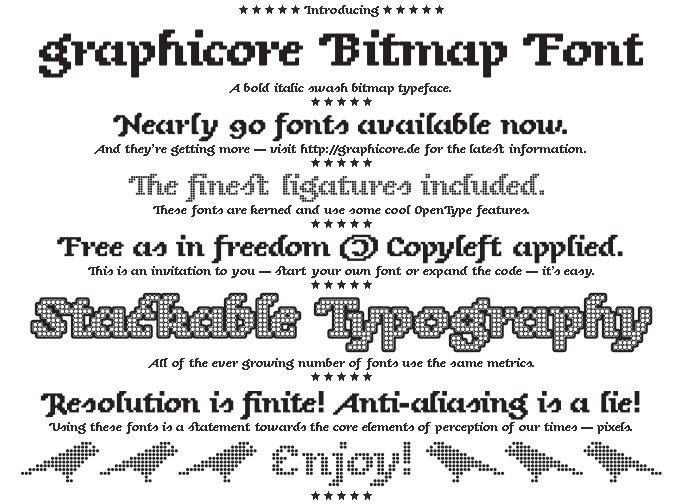
graphicore Bitmap Font
ist eine Bitmap Schriftart, die früh von Underwares Sauna bold italic swash inspiriert wurde und letztlich ihren eigenen Weg gegangen ist. Sie hat bei einer Größe von 8 px und Vielfachen davon auf dem Bildschirm scharfe Konturen. Der angedachte Anwendungsfall liegt jedoch eher in Display-Größen. Diese Schrift zu benutzen, ist ein Bekenntnis für die Kernelemente der Wahrnehmung unserer Zeit – Pixel. Auflösung ist endlich. Antialiasing ist eine Lüge!
Die Schriftart selbst ist in einem maßgeschneiderten Format definiert, wobei die Glyphen in Textdateien idiomatisch als Bitmaps gespeichert werden. Wie in der ASCII-Art (s.o.) steht ein Punkt für »kein Pixel« und die Raute markiert das Gegenteil. So, meine ich, sollte eine Bitmapschrift sein – aus Bitmaps gemacht. Die Zeichen wurden in einem einfachen Texteditor-Programm bearbeitet.
graphicore Bitmap Font Building
Die Schriften, die ich hier verfügbar mache, wurden aus einem extra dafür hergestelltem Format »Bitmap Font« (BMF) in das fertig benutzbare OpenType Format von einem Python Programm gebaut: »graphicore Bimap Font Building« (graphicoreBMFB). Durch das Einsetzen unterschiedlicher Parameter werden verschiedene Schriften generiert. Die hier veröffentlichten Schriftdateien sind also eine Demonstration der Ausgabe von graphicoreBMFB. Wenn die Möglichkeiten von graphicoreBMFB umfangreicher werden, wird schließlich auch die graphicore Bitmap Font Familie wachsen.
Dem Programm sind die Quelldaten der graphicore Bitmap Font im BMF-Format beigefügt. Das eröffnet dir folgende Möglichkeiten:
- Du kannst deine eigenen Schriften generieren, falls du die Einstellungen, die ich gewählt habe, nicht magst.
- Du kannst es als funktionierendes Beispiel studieren und lernen, wie du deine eigene Schriftart anfertigst.
- Du kannst deinen eigenen Generator schreiben und die Schrift damit bauen.
- Du kannst deine Erweiterungen der Welt zurückgeben.
Was zu tun ist
Hol dir die Schriften
Lade die Schriften herunter und hab’ viel Spaß beim Schreiben:
graphicoreBitmapFont.tar.bz2
graphicoreBitmapFont.zip
alle Downloads
Besorge den Code
Wirf ein Auge auf den Code und dann, mach alles besser und mehr – oder benutze ihn einfach: graphicoreBMFB. Er ist in Python geschrieben und benutzt das großartige FontForge-Python Modul, um Outline-Fonts herzustellen. Du wirst dieses auch brauchen.
Komm mit
Wenn du dieses Projekt magst, oder wenn die Ideen nicht aufhören, aus deinem Unterbewusstsein aufzusteigen, lass mir eine Nachricht zukommen. Falls es genug Interesse an einer Zusammenarbeit gibt, werde ich dafür eine zentrale Stelle einrichten.
Mach ernst
Falls du eine individuelle Schrift brauchst oder ein Spezialformat, welches das Lesen auf deiner Spezialmatrix spezieller Dinge ansprechend macht – ich bin dein Mann. Des Weiteren bin ich gut in Internetangelegenheiten und Drucksachen. Wenn du meine Arbeit wertschätzt, passen wir vielleicht zusammen. Lass mir eine Nachricht zukommen.
Alle momentan in der Schrift enthaltenen Glyphen.
| ! | " | # | $ | % | & | ' | ( | ) | * | + | , | - | . | / | 0 |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | : | ; | < | = | > | ? | @ |
| A | B | C | D | E | F | G | H | I | J | K | L | M | N | O | P |
| Q | R | S | T | U | V | W | X | Y | Z | [ | \ | ] | ^ | _ | ` |
| a | b | c | d | e | f | g | h | i | j | k | l | m | n | o | p |
| q | r | s | t | u | v | w | x | y | z | { | | | } | ~ | ¡ | ¢ |
| £ | ¤ | ¥ | ¦ | § | ¨ | © | ª | « | ¬ | ® | ¯ | ° | ± | ² | ³ |
| ´ | µ | ¶ | · | ¸ | ¹ | º | » | ¼ | ½ | ¾ | ¿ | À | Á | Â | Ã |
| Ä | Å | Æ | Ç | È | É | Ê | Ë | Ì | Í | Î | Ï | Ð | Ñ | Ò | Ó |
| Ô | Õ | Ö | × | Ø | Ù | Ú | Û | Ü | Ý | Þ | ß | à | á | â | ã |
| ä | å | æ | ç | è | é | ê | ë | ì | í | î | ï | ð | ñ | ò | ó |
| ô | õ | ö | ÷ | ø | ù | ú | û | ü | ý | þ | ÿ | ı | – | — | ‘ |
| ’ | ‚ | “ | ” | „ | … | ‹ | › | ⁰ | ⁴ | ⁵ | ⁶ | ⁷ | ⁸ | ⁹ | € |
| ℡ | ™ | ★ | ✉ | | | | | | | | | | | | |
| | | | | ff | fi | ffi | st |
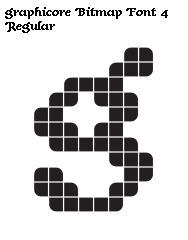
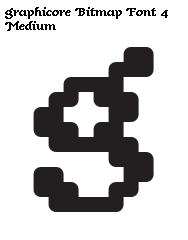
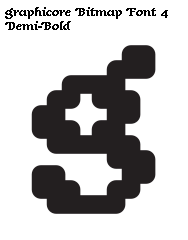
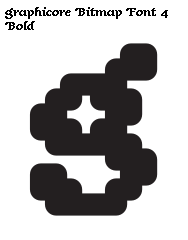
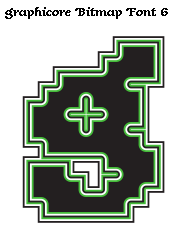
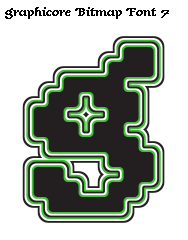
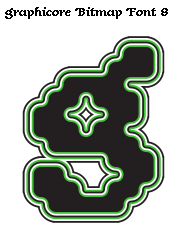
Die Stile und die Namen
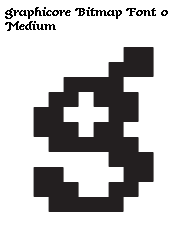
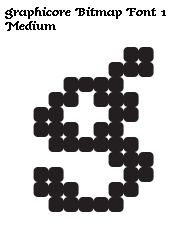
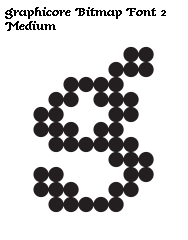
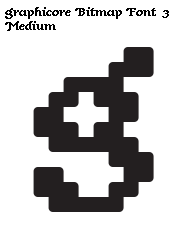
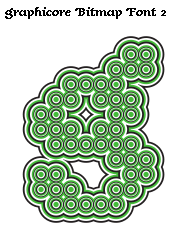
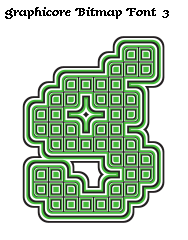
Jede Familie des graphicore Bitmap Font hat eigene Charakteristiken. Weil es kein System in der Entwicklung dieser Charakteristiken gibt, habe ich entschieden, diese zu nummerieren – natürlich habe ich das Zählen bei Null begonnen. Außerdem ist es einfach, der Sammlung neue Varianten hinzuzufügen, wenn neue Generatoren auftauchen. Der Nachteil liegt darin, dass der Name nicht beschreibt, wie die Schrift aussieht.
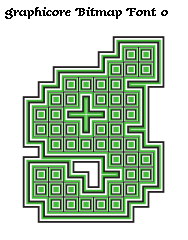
Die Stile unterscheiden sich in ihrem Eckenradius und darin, wo die Ecken abgerundet sind. In den ersten drei Familien werden alle Ecken jedes »Pixels« gleich behandelt. Der Eckenradius der dritten Familie macht die Pixel zu Kreisen und die Familie daher zu einer »Dot-Matrix«.
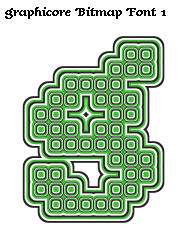
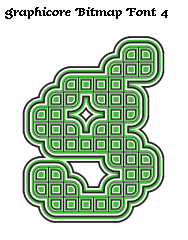
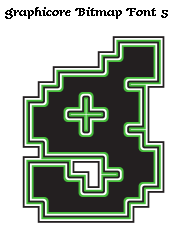
In den letzteren Stilen entscheidet ein Algorithmus, wo abgerundete Ecken gezeichnet werden. Nummer Drei und Vier haben abgerundete Ecken, wo sie sein sollten. Fünf und Sechs fügen abgerundete Ecken außerhalb der Pixel hinzu, wo in der Matrix eigentlich kein Inhalt ist. Sieben und Acht haben »äußere« und »innere« abgerundete Ecken.





















Die Gewichte
Ich habe für jede Familie zwölf verschiedene Gewichte vorbereitet. Gewicht heißt, dass sich zwischen den Pixelelementen der Durchmesser unterscheidet, ohne dass sich das Zentrum bewegt.
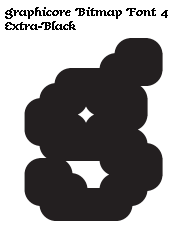
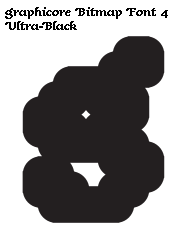
Im Bereich von Thin bis Regular wird das zugrundeliegende Raster klar sichtbar, weil sich zwischen den Objekten eine Lücke auftut. Medium ist das Gewicht, bei dem die Elemente genau die Rasterweite treffen. Die auf Medium nachfolgenden Gewichte wachsen über die Grenzen der Rastereinheiten hinaus und machen die Schrift fett. Zum Schluß ist bei Extra-Black ein Pixel mehr als doppelt so groß wie eine Rastereinheit, und Ultra-Black geht sogar einen Schritt weiter. Die Familien mit »äußeren« abgerundeten Ecken erhalten zunächst keine Gewichte leichter als Medium, weil ich mit dem Ergebnis bis jetzt noch nicht zufrieden bin.
Um auf einem Bildschirm bei 8 px zu schreiben, sind die Regular- und Book-Schnitte am besten geeignet, denn die Pixel sind ein wenig schmaler als eine Rastereinheit und beugen daher Rundungsfehlern vor. Medium sollte ebenfalls gut funktionieren und scharf sein. Die fetteren Gewichte habe ihren Einsatzbereich in den Display-Größen.
Alles in Einem
Weil es so großartig aussieht, habe ich alle Schnitte einer Familie gemeinsam auf einen Haufen gestapelt. Die fetteren Schriften werden die Umrandungen der leichteren. Dadurch entsteht eine Alles-In-Einem-Familienübersicht.









Die fehlenden Schriftmuster
Manchmal wird ein einfaches Schriftmuster benötigt, hier sind zwei in verschiedenen Größen. Es gibt ein PDF für das größere Muster, dort kannst du heranzoomen und die Details studieren.


Alle Beispiele dieser Seite sind als qualitativ hochwertige PDF, SVG und PNG im »media« Ordner des Schriftpaketes verfügbar. Die Inhalte des »media« Ordners im Schriftpaket und dieser Text sind unter der Creative Commons Attribution 3.0 Unported License verfügbar.