I’m self-employed again
I gained a lot of experience in the last two years at compuccino. Some of the clients are: Puma, Volkswagen, WWF, Koelnmesse (gamescom, photokina), Allianz, Die Welt, Heinz Ketchup, die Deutsche Bahn. For the most of them I did small to medium sized projects. I did various Facebook apps, applications that interact with Facebook and where users can login with their Facebook account. I presenet here two big projects.
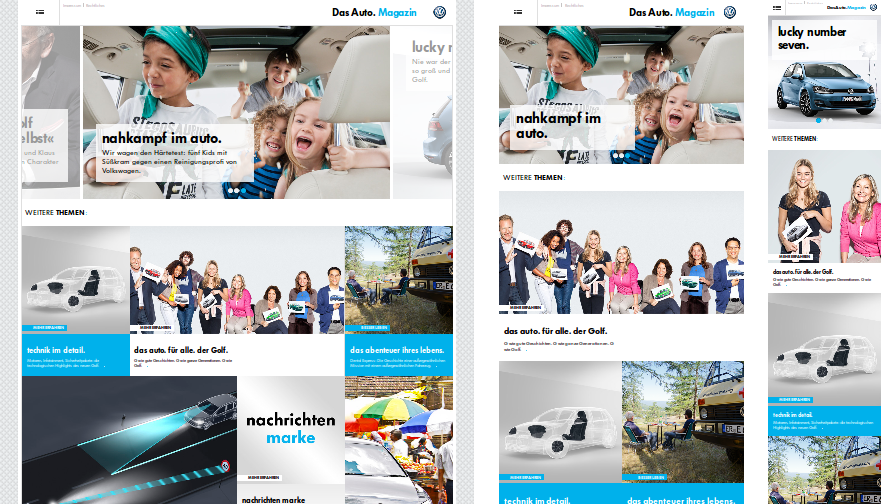
Volkswagen – Das Auto.Magazine

Compuccino implemented together with Kircher Burkhartd the online version of the Volkswagen brand magazine. The webmag is designed entirely responsive. From smartphone to desktop computer it can be consumed optimally. The mag will be available in 16 languages.
My responsibillity was in implementing the JavaScript that controls the more complex behaviors. That is, for instance, the slideshows adapt their look and behavior depending on the screen size. The pages are modular, so that editors have a large degree of freedom in creating and designing articles.
Details
The JavaScript is loaded with RequireJS and uses jQuery for DOM interaction and event handling. The modules are well maintainable, configureable and implemented objekt orientated—functionallity can be added by inheritance. So, for instance, all slideshow modules share the same base. There is an API that allows iframes to interact smoothly with the parent document. Animations are realized either with CSS3 transitions or with jQuery, depending on the capabilities of the browser.
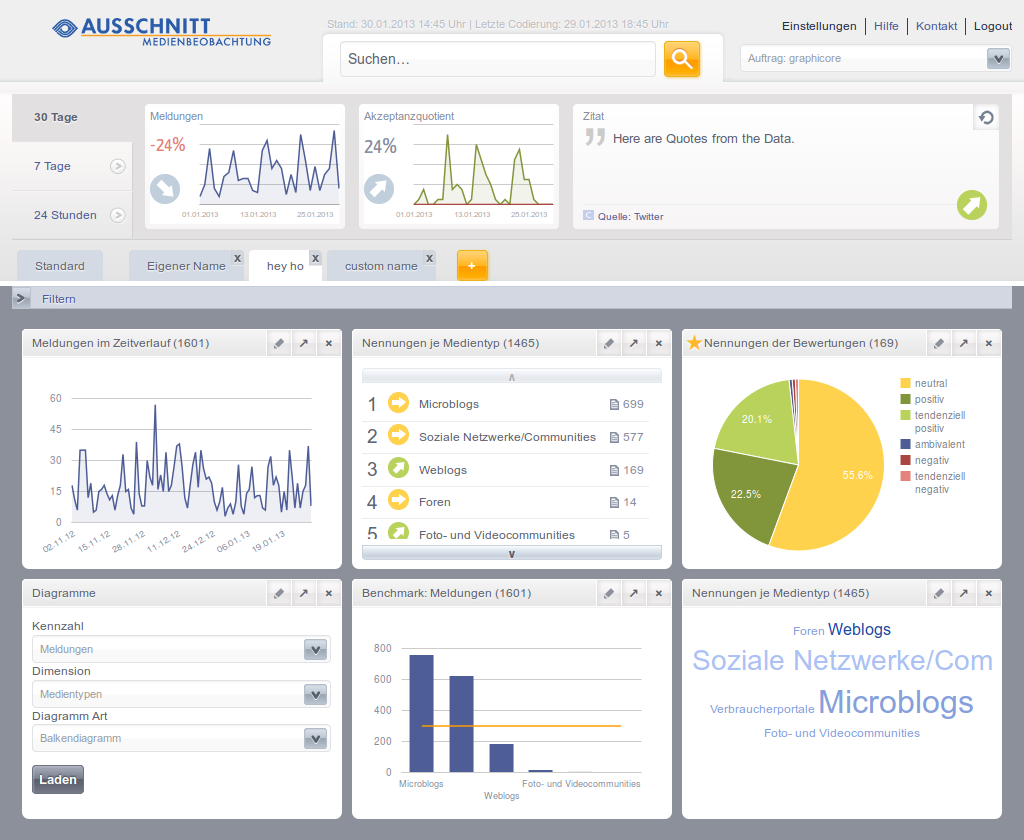
AUSSCHNITT Medienbeobachtung – Social Media Dashboard


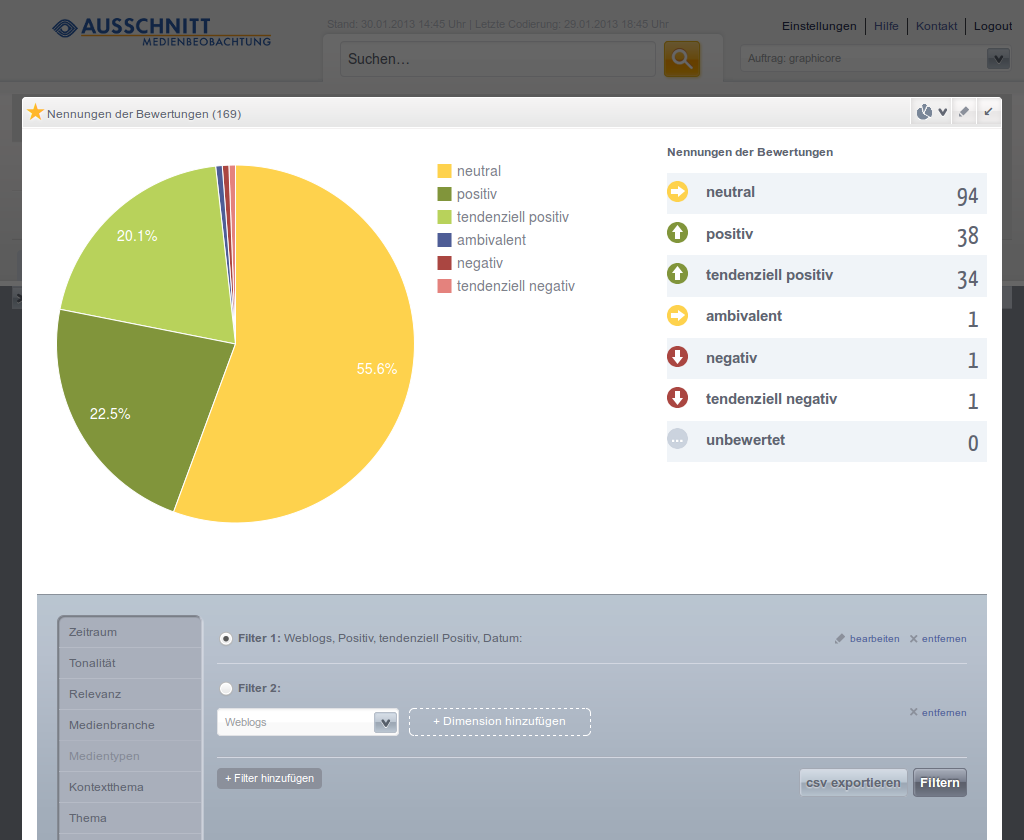
The clients browse and analyze the data that has been collected by “AUSSCHNITT Medienbeobachtung” on social media websites. In the process they formulate queries on the database trough the graphical user interface. My tasks where to query the database correctly, to visualize the data, the programming of the interactive user interface as well as most of the rest of the server requirements.
The results of the queries are each displayed in a “widget”. The widgets can be rearranged and provide a detailed view as well as more filter options. Unique data points can be resolved to their individual members. The current state of the dashboard is saved automatically and restores at the next visit immediately. Here is even more information (in German) …
Details
The JavaScript is loaded with RequireJS and uses jQuery. The JavaScript is written object orientated. The charts are displayed using the Google Chart Tools. The single requests are done via AJAX to a REST-API. The entire state of the Dashboard is saved on the server, serialized as JSON. The CakePHP framework was used on the server.